De vez en cuando voy realizando modificaciones en el blog para que sea vea un poquito mejor a nivel estético, o al menos es lo que intento ya que cuando entramos en temas de gustos cada uno es un mundo y lo que le pueda parecer bien a uno le puede resultar horrible a otro.
Es cierto que la mayoría de las plantillas de WordPress ofrecen muchas posibilidades de personalización, pero en mi opinión no hay nada mejor que tirar de CSS puro y duro para realizar las modificaciones estétitcas de tu web.
El tema, en este caso vamos hacer algo muy simple pero que creo que queda bastante bien que es simplemente redondear las imágenes de las entradas mas frecuentes del widget lateral derecho. (Ya veremos luego si mantenemos la modificación o no).
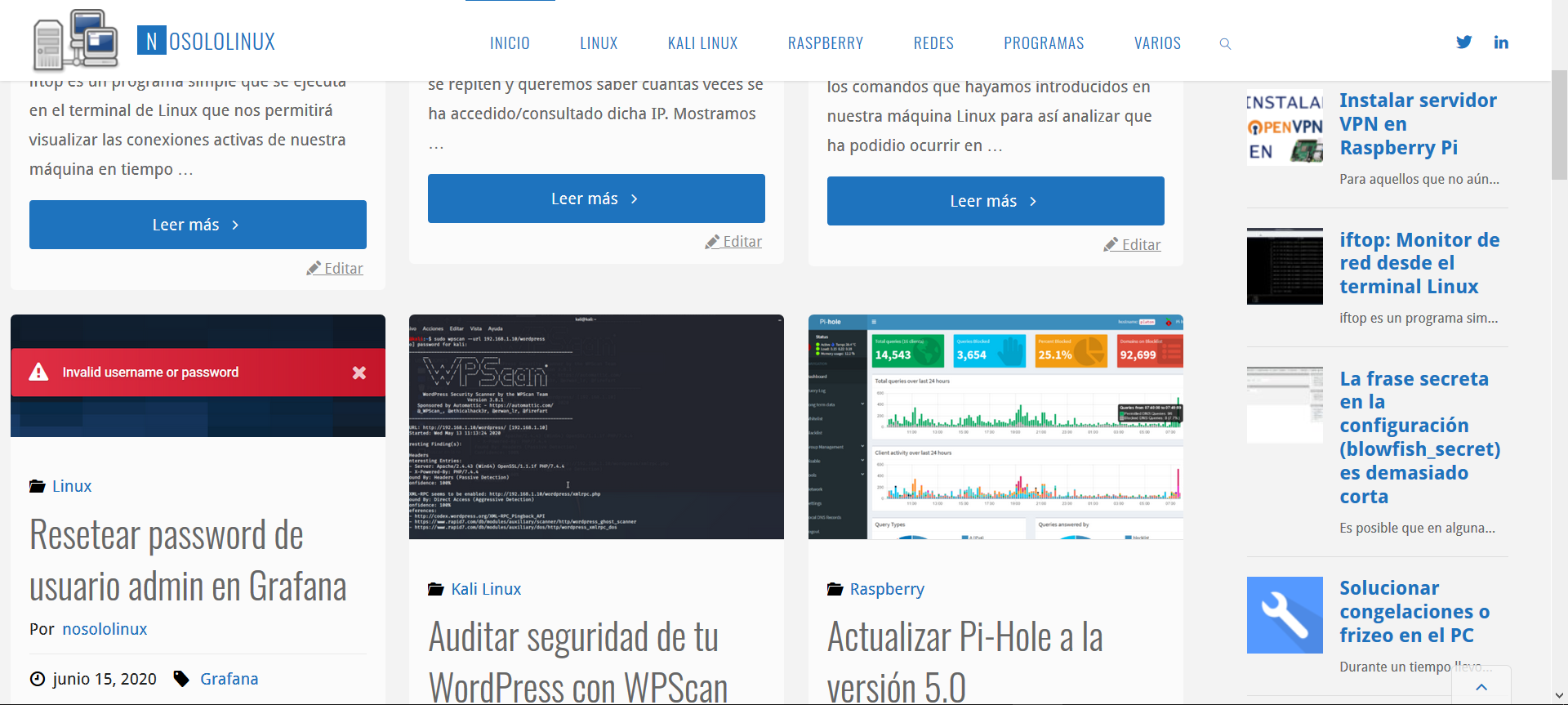
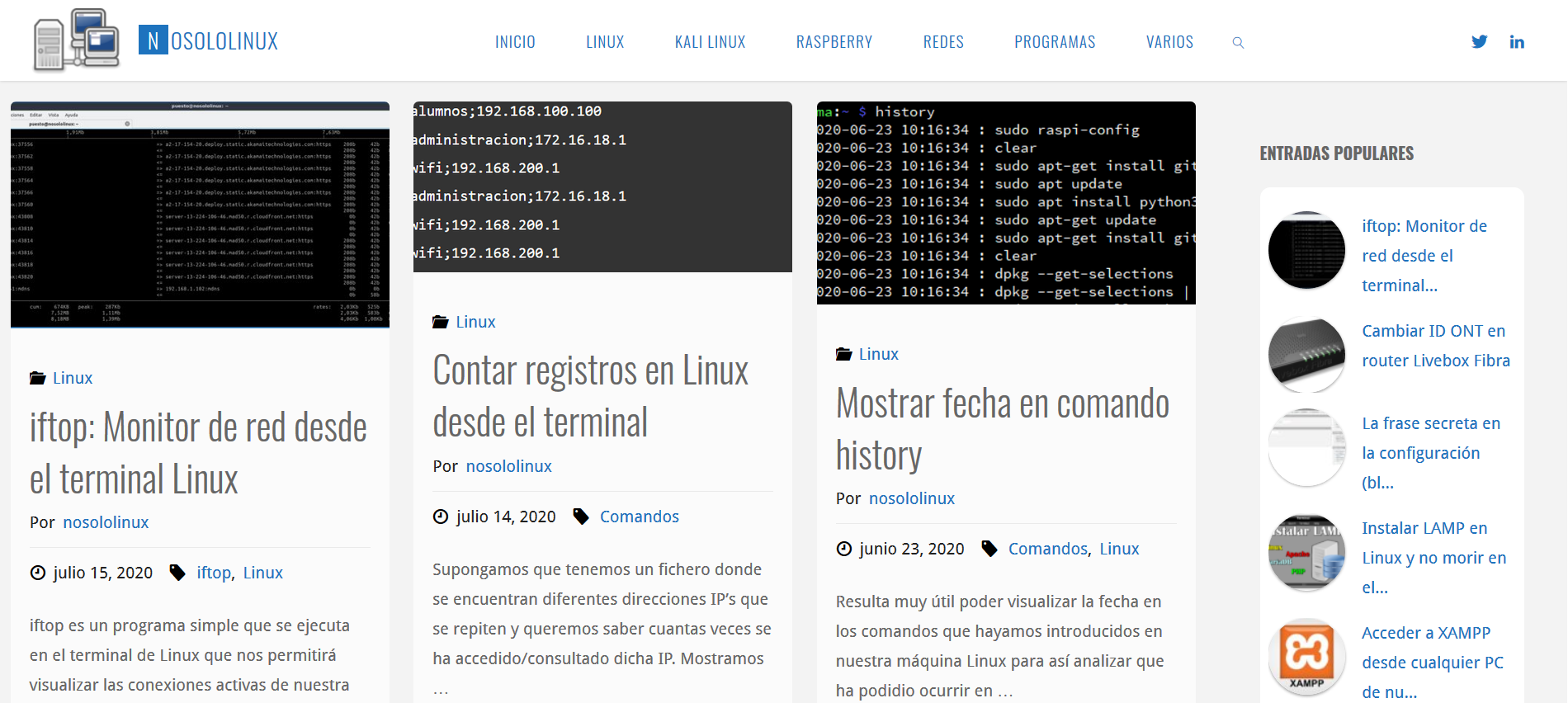
Esta es la imagen antes de la modificación:

Como véis, quiero redondear las imágenes que aparecen en la parte derecha de la web.
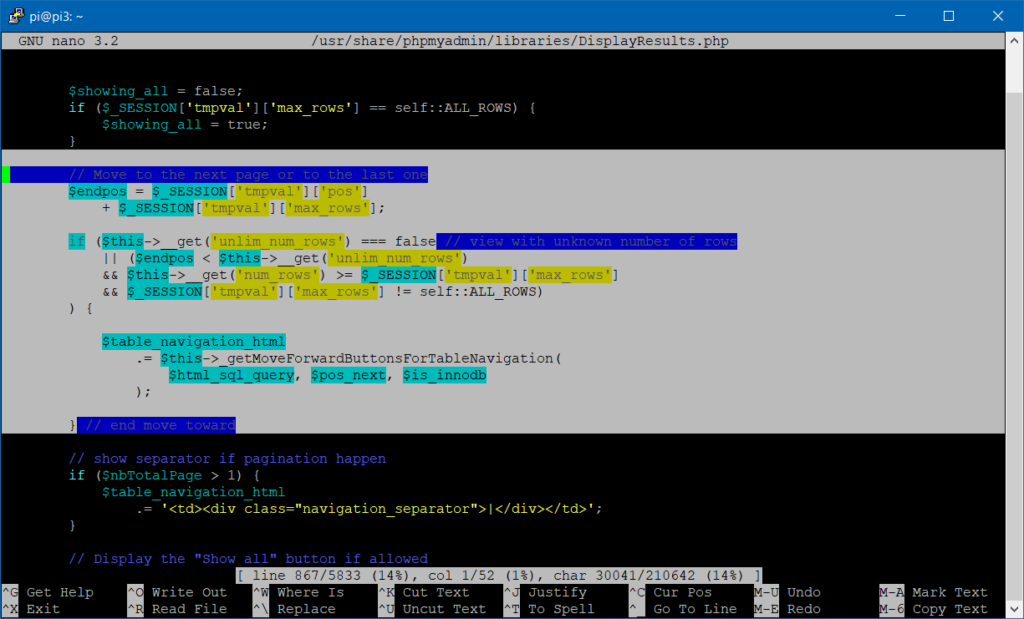
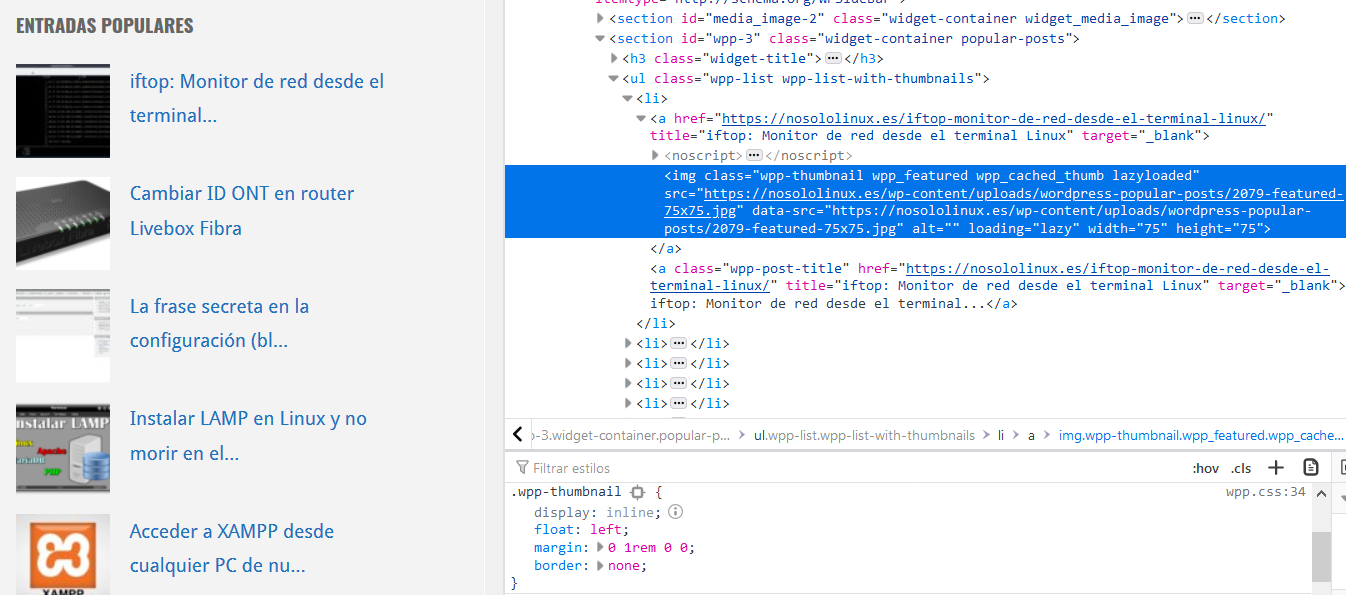
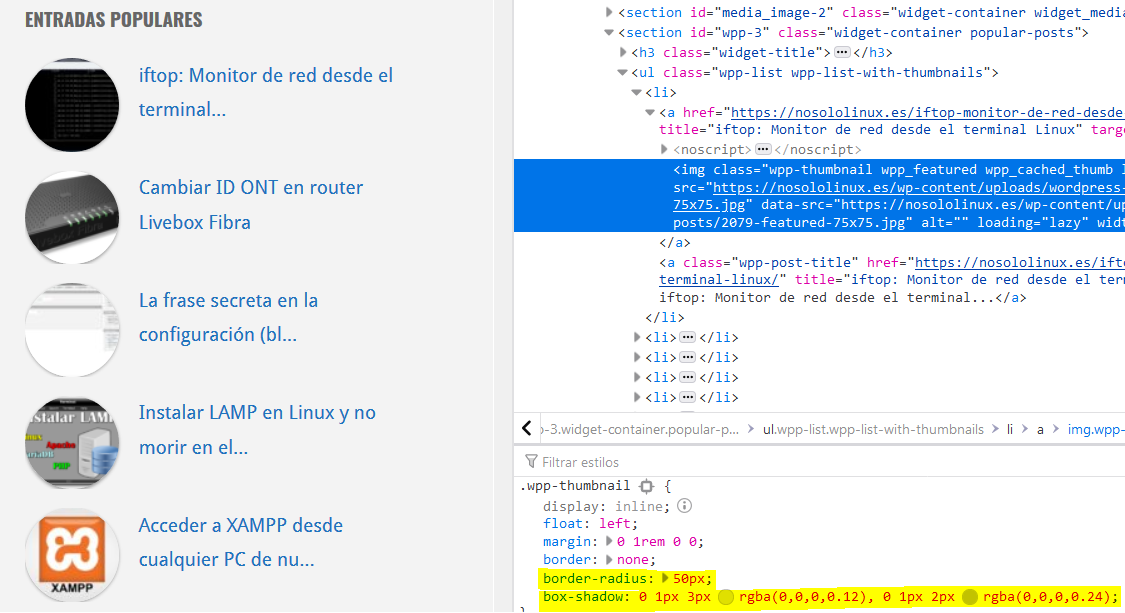
Para ello, lo primero que haremos será inspeccionar el elemento que queremos modificar:


Y le añadimos las propiedades que nos interesan en este caso a la clase que pertenecen estas imágenes:
border-radius: 50px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
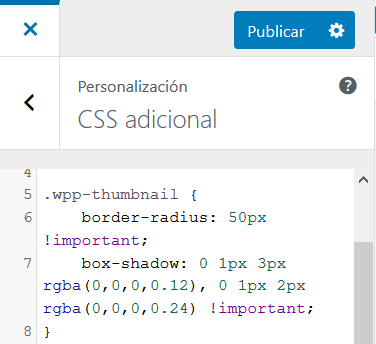
Hasta el momento hemos realizados los cambios únicamente modificando la página que recibimos como cliente. Para que los cambios se apliquen permanentemente deberemos guardar esta configuración que le hemos añadido a la clase dentro de nuestra plantilla WordPress. Esto es:
.wpp-thumbnail {
border-radius: 50px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
Una vez aplicado los cambios se verán reflejados al cargar de nuevo la página:

PD: Al final añadí las siguientes propiedades a la clase «.widget-area ul» para que tuviera el fondo blanco, redondeara las esquinas y tuviera un poco de relleno.
.widget-area ul {
background: #fff;
border-radius: 10px;
padding: 8px;
}PD 2: Como no me terminaba de convencer del todo las modificaciones únicamente he redondeado un poco las esquinas de las miniaturas del widget quedando muy parecido a como estaba al principio:

Lo mismo mañana me da por cambiarlo de nuevo y ponerle otra forma/diseño, nunca se sabe… Lo importante de todo esto, es que aplicando un poco de CSS a nuestra web podemos realizar modificaciones estéticas sin necesidad de plugins que terminan mermando el rendimiento de nuestra web.