Es posible que para aquellos que utilicen la VPN SSL en equipos FortiGate se hayan dado cuenta de que pese a tener desactivada la opción de SSL WEB se seguirá mostrando el formulario de login. Esto puede provocarnos que numerosos bots intenten logarse mediante este acceso probando usuarios y passwords diferentes.
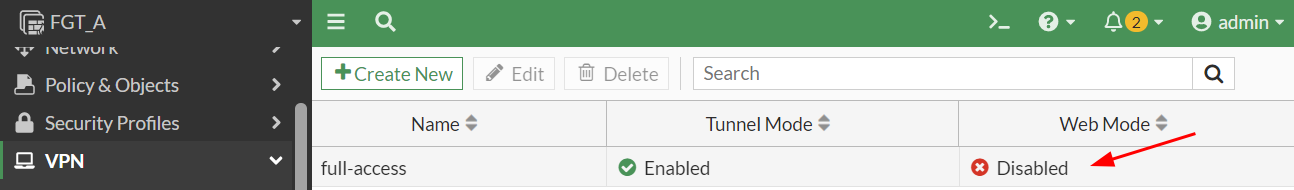
Como comentaba, estamos en la siguiente situación, tenemos desactivada la siguiente opción dentro del portal VPN SSL:

Sin embargo, en la configuración global nos indicará que seguirá escuchando el WEB MODE por el puerto configurado y la interfaz:

Por lo que si accedemos a la IP pública por el puerto 10443 se nos presentará el formulario de login para conectarnos a la VPN SSL WEB MODE.
NOTA: Al estar realizando las pruebas en un laboratorio, el protocolo de cifrado no es compatible con los navegadores mas modernos, por lo que en este caso lo he abierto con INTERNET EXPLORER, pero al fin y al cabo debe de mostrar igualmente la pantalla de login desde cualquier navegador.

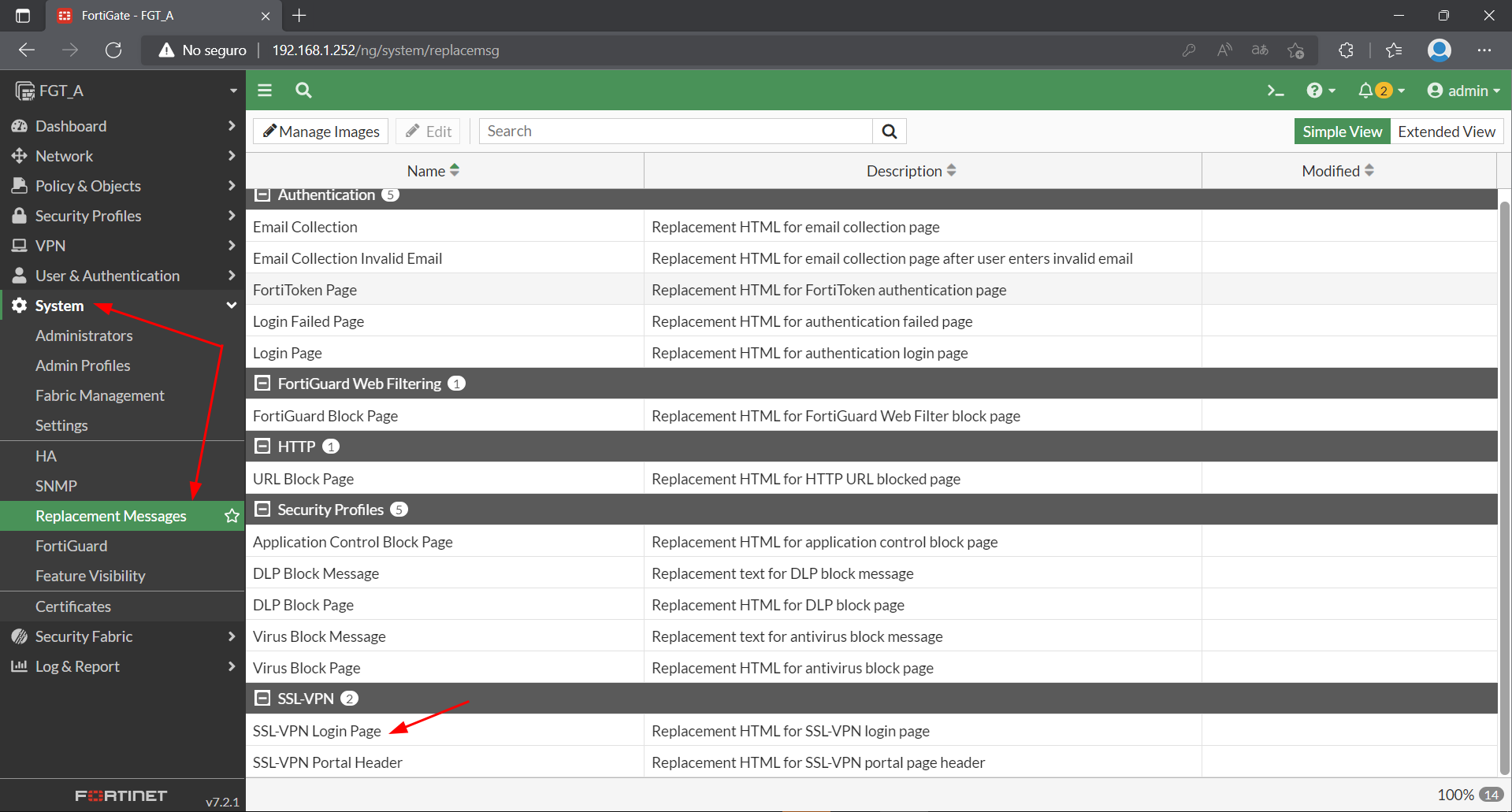
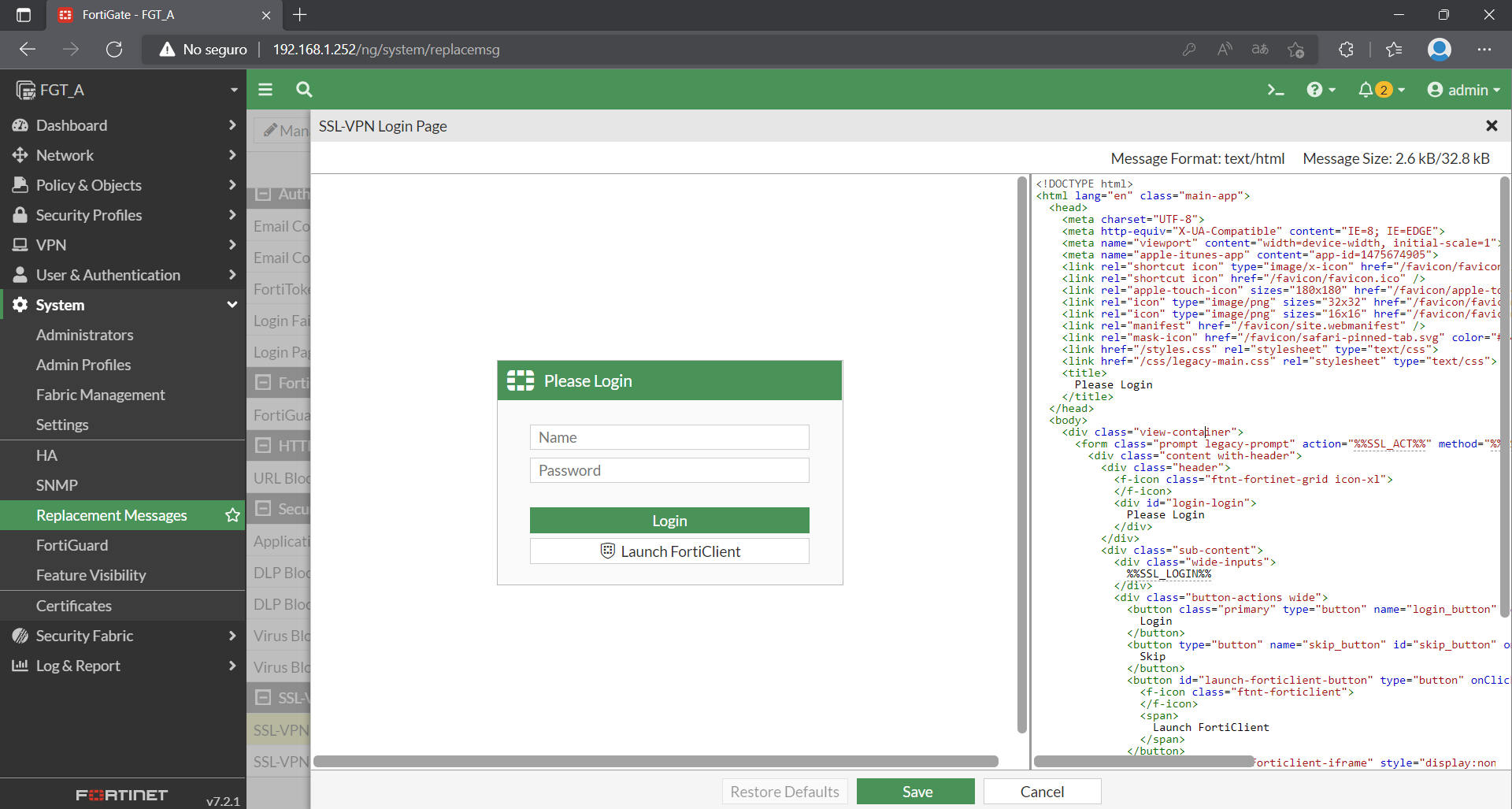
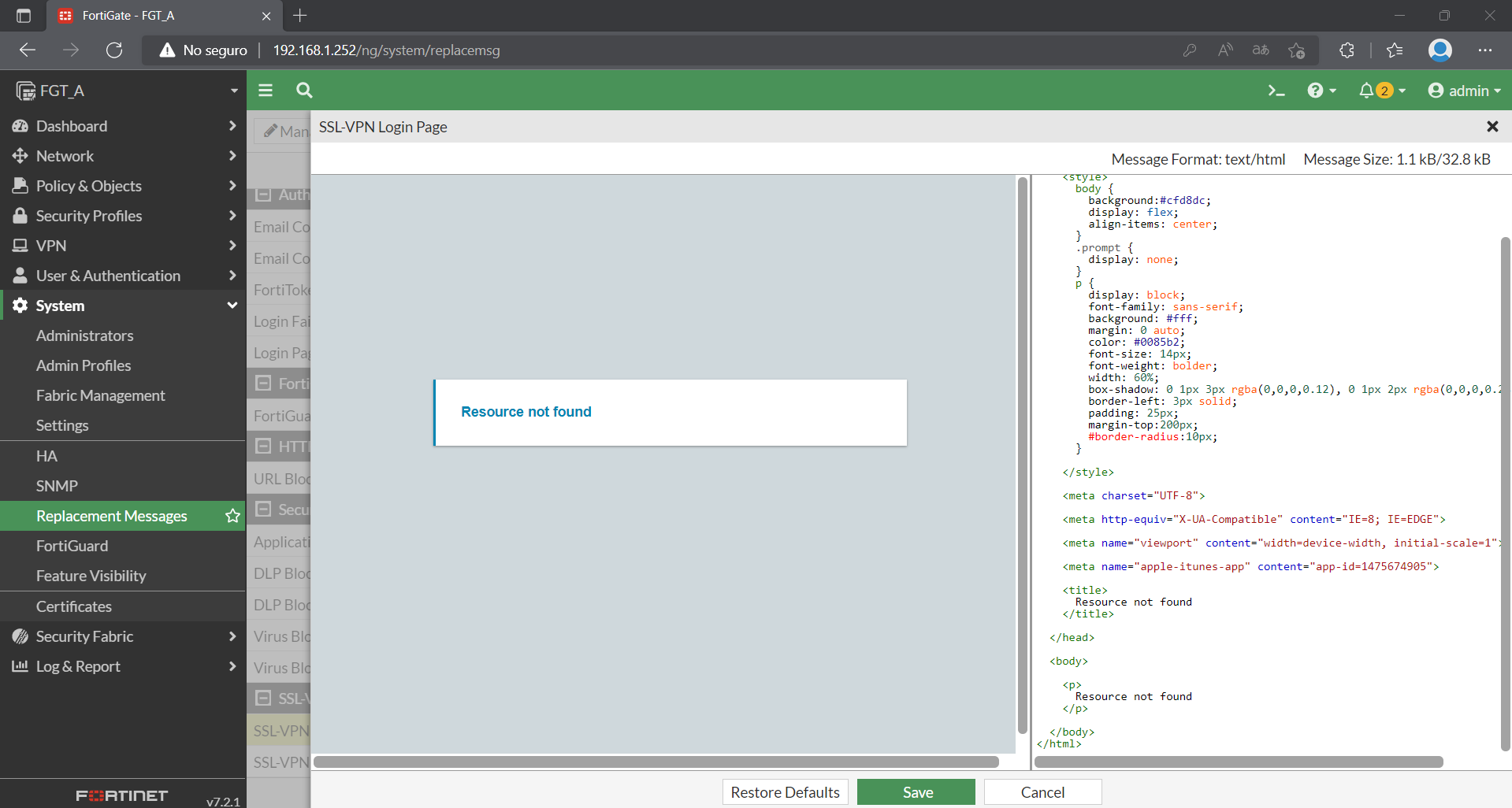
Para evitar justamente esto, que se nos muestre el formulario de login modificaremos el código HTML dentro de SYSTEM>REPLACE MESSAGES. En este caso, lo que haremos será eliminar todo el código y añadir un pequeño banner informativo de recurso no encontrado:



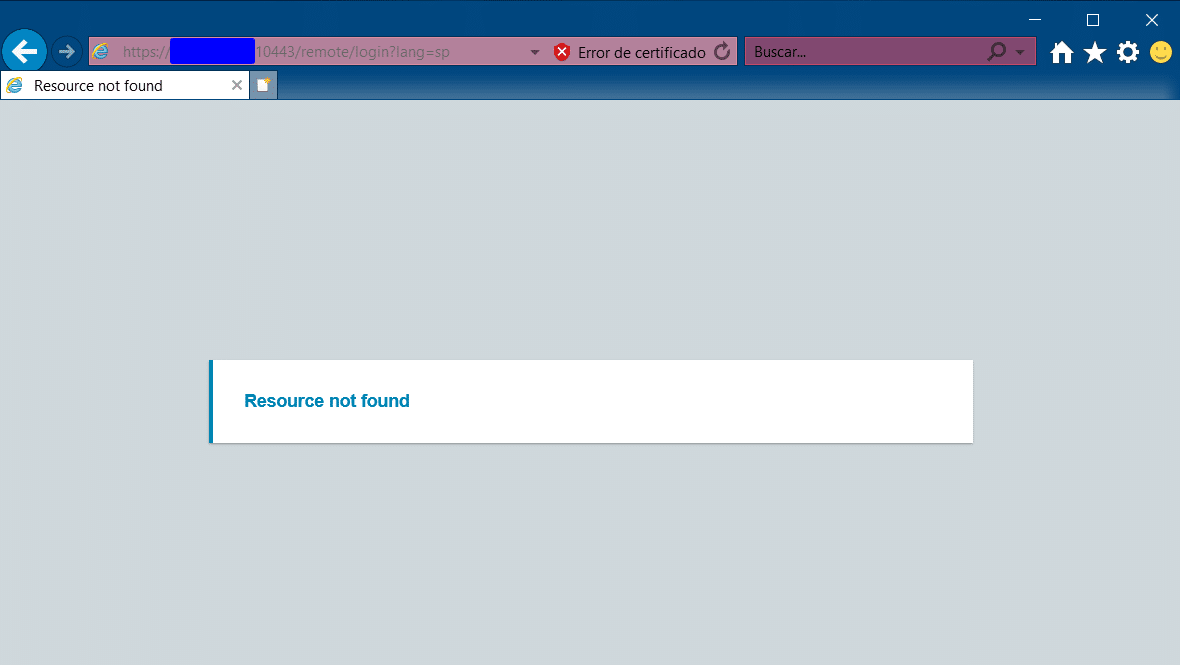
De modo, que si accedemos de nuevo a nuestra IP pública para acceder a la misma página ya no aparecerá dicho formulario y evitaremos muchos de los ataques automatizados.

En cualquier caso, NO se trata de una solución definitiva, ya que realmente un usuario «avanzado» puede modificar el código de esa web e incrustar de nuevo el formulario para probar credenciales.
Os dejo el código por si queréis aprovecharlo/modificarlo a vuestro antojo:
<!DOCTYPE html>
<html lang="en" class="main-app">
<head>
<style>
body {
background:#cfd8dc;
display: flex;
align-items: center;
}
.prompt {
display: none;
}
p {
display: block;
font-family: sans-serif;
background: #fff;
margin: 0 auto;
color: #0085b2;
font-size: 14px;
font-weight: bolder;
width: 60%;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
border-left: 3px solid;
padding: 25px;
margin-top:200px;
#border-radius:10px;
}
</style>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=8; IE=EDGE">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-itunes-app" content="app-id=1475674905">
<title>
Resource not found
</title>
</head>
<body>
<p>
Resource not found
</p>
</body>
</html>